
안녕하세요. 10년 만에 2.0으로 판올림한 'Flatinum(플래티넘)' 스킨을 공개합니다.
갑작스레 마음을 먹고 업데이트를 진행했는데요. 오랜시간 업데이트가 안되다보니 부트스트랩과 Google Adsense 등의 지원이 미흡했습니다. 또한 상단의 Carousel이 테터툴즈의 기능을 그대로 가져오는 것이 아니기 때문에 아무래도 코드를 모르는 분들의 경우 수정이 원활하지 못했습니다. 이 부분들을 최대한 보완했습니다.
해당 파일은 공개 버전이긴하나 반응형이나 버그 수정 등이 제대로 안되었을 수 있습니다. 수시로 업데이트하여 보완하도록 하겠습니다.
반드시 기존 스킨 파일을 백업 후 본 스킨을 사용해주시기 바랍니다.
스킨 구성
부트스트랩 5.3 적용
그동안 기반으로 했던 부트스트랩의 버전이 3.x에서 5.x까지 업그레이그이드 되었습니다.
부트스트랩의 버전이 올라가면 즉각적은 아니더라도 수시로 대응하여 적용하도록 하겠습니다.
구글 웹폰트 적용
2015년 당시, 국영문 폰트를 KoPub와 Raleway 두 가지 버전으로 적용하였으나, 이번 버전에는 Noto Sans KR을 적용했습니다.
폰트는 자유롭게 교체하여 사용하시면 됩니다. 하단에 교체 방법을 확인하세요.
사용 시 유의사항
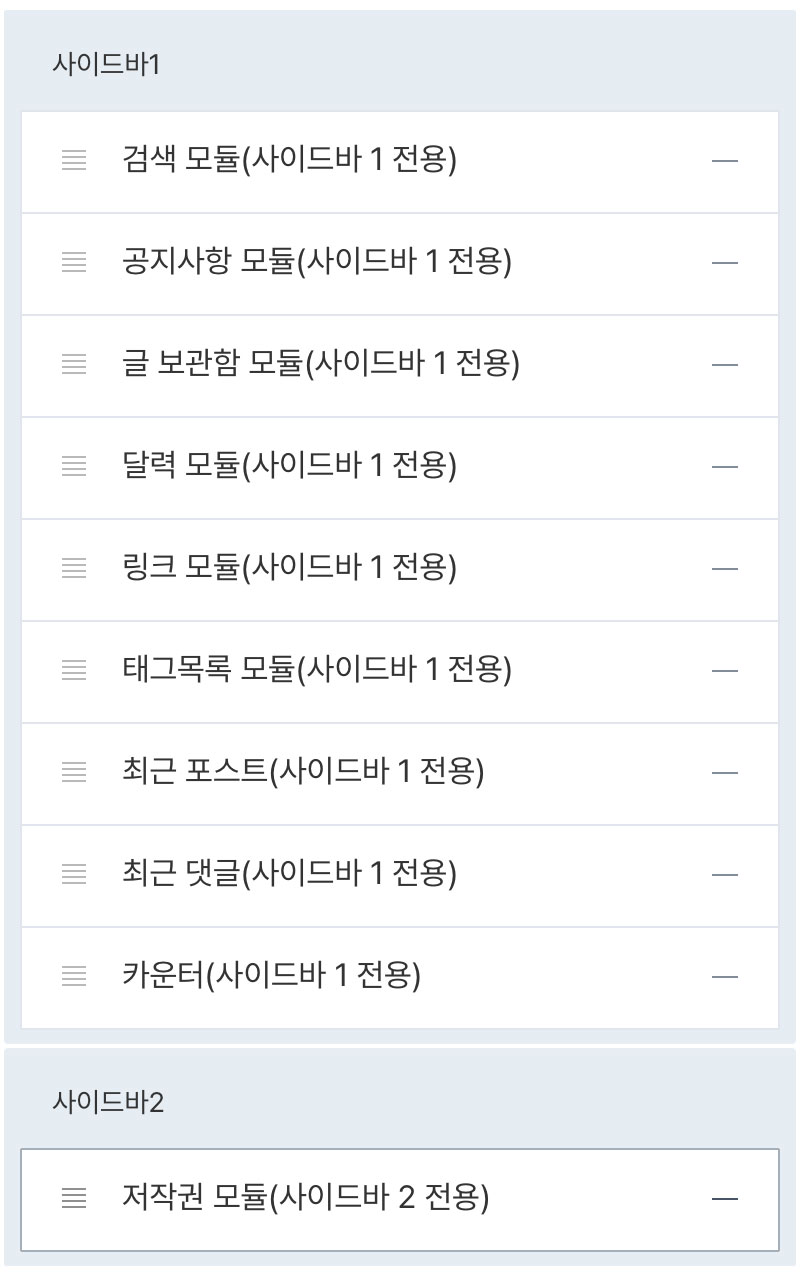
사이드바
기본 모듈
기본 모듈 중 사이드바 1과 2에 적용되는 모듈의 코드 구성이 다릅니다.
사이드바 1 전용 또는 2 전용 등이 적혀있는 기본 모듈은 반드시 해당 위치에 사용해주세요.

사용자 모듈
사용자 모듈은 반드시 사이드바 2에 적용해주세요. 사이드바 1에 적용할 경우 레이아웃이 깨질 수 있습니다.
커스터마이징
라이트모드/다크모드 설정
제 개인적으로 다크모드를 선호하나, 라이트모드를 선호하는 분들도 계시리라 생각했습니다. skin.html의 두 번째 줄의 dark를 light로 변경할 경우 라이트모드로도 사용이 가능합니다.
<html lang="ko" data-bs-theme="dark">
카테고리 변경 방법
skin.html 파일 내에서 Ctrl+F를 눌러 메뉴수정을 찾거나, 47번 째 줄로 가셔서 아래 부분을 변경하시면 됩니다.
href의 카테고리 주소 및 </a> 앞쪽의 텍스트를 본인의 블로그에 맞춰 수정하시면 됩니다.
<li><a href="/category/카테고리1" class="dropdown-item">카테고리1</a></li>
<li><a href="/category/카테고리2" class="dropdown-item">카테고리2</a></li>
<li><a href="/category/카테고리3" class="dropdown-item">카테고리3</a></li>
<li><a href="/category/카테고리4" class="dropdown-item">카테고리4</a></li>
상단 로고 변경 방법
압축 파일 내 images 폴더에 있는 logo_shrink.png를 수정하시면 됩니다. 로고는 가로 340 픽셀, 세로 100 픽셀(투명 배경 가능)로 제작해주세요.
업로드는 관리자 > 스킨편집 > html 편집 > 파일 업로드 클릭 후 제작한 이미지를 올려주시되, 코드를 수정하지 않으셨다면 파일 이름은 logo_shrink.png를 유지해주시기 바랍니다.
폰트 변경 방법
skin.html 파일의 11번째 줄과 style.css에서 'font-family'를 수정하시면 됩니다. 수정이 필요한 영역은 아래와 같습니다.
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&display=swap" rel="stylesheet">html,body,h1,h2,h3,h4,h5,h6,p,input,button,textarea,.btn {
font-family: "Noto Sans KR" !important, serif;
font-optical-sizing: auto;
font-weight: 300;
font-style: normal;
}
구글 폰트로 이동하여 원하시는 폰트를 선택 후 'Get Embed Code' > Web에서 <link> 클릭 후 원하시는 코드 선택 > skin.html의 </head> 부분에 붙여넣기 (가장 마지막 줄만 붙여 넣어도 됩니다)

문의사항
본 게시물에 댓글을 남겨주시거나 이메일로 문의 부탁드립니다.
jihoon.song@hotmail.com
자주 묻는 질문
2.1
- 폰트 오류 수정
- 상단에서 다운로드
2.0
- 버전 공개
'카테고리1' 카테고리의 다른 글
| Flatinum 1 다운로드 (0) | 2025.01.29 |
|---|---|
| Flatinum Ver.2 준비 중 (1) | 2025.01.23 |
| Flatinum 티스토리 반응형 테마 공개 (261) | 2015.07.21 |
| Flatinum 스킨은... (1) | 2015.07.21 |




